There are places where it is good to use the infinite scroll. Namely, this is a feature found on your social media feeds like Pinterest, Facebook, etc. How many times have you - or someone you know - visited your favorite social media feed and time has just vanished. Yeah, that's the infinite scroll. There are certain types of web applications - like the socials - where this functionality may be beneficial.
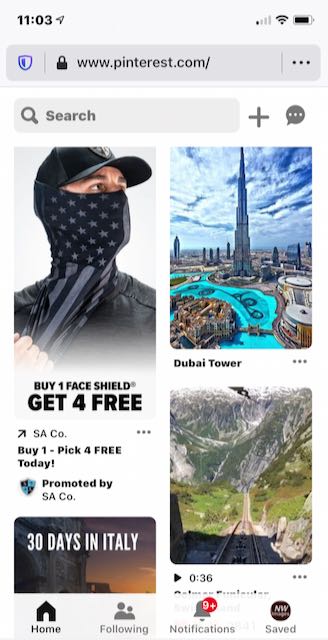
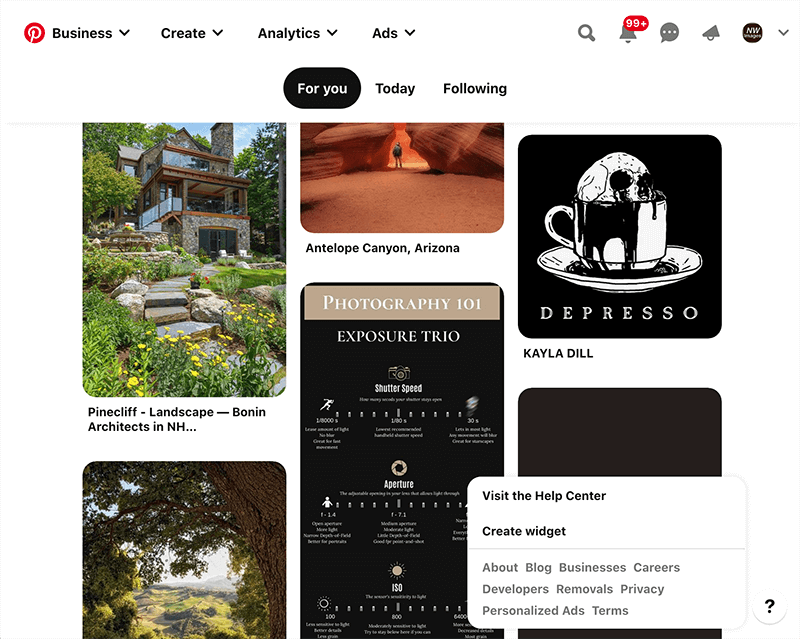
However, this is not the type of functionality a site visitor would expect when visiting your business website. Even Pinterest, on the business portion of their website - not the feed portion where users have their boards/feed - does not use the infinite scroll functionality.
1. Falsely Inflates Time on Page Metric
Yes, it does truly reflect the time a visitor spends on a page. Infinitely feeding content to a visitor on a page is not what this metric is really meant to measure. The Time on Page metric is meant to help identify authority on the information provided on the page. The longer the time spent on a page, the greater the likelihood that the information is valuable to a visitor and able to answer the question/curiosity the visitor has.
2. Content May Not Get Indexed
Infinitely scrolling content takes a long time to fully (which it never does, hence it being infinite) load. The search engine bots will only spend a certain amount of ‘fuel’ crawling your website. If the fuel is exhausted before your site has finished loading being crawled, those pages that did not get crawled will not be indexed. When they are not indexed, they will not show up on search engine results pages (SERPS).
3. Friction Point for Site Visitors
As the design of web pages has evolved over the last few decades, website visitors have come to expect page elements to be in certain places and for certain functionality to exist. For example, at the top of a web page (the header) should be a navigation bar that has the primary navigation for the site and the footer at the bottom of the page with a collection of secondary links.
In addition, your site should be designed for mobile first and should have the same functionality as if your were viewing from the desktop.
When viewing your Pinterest feed in your browser on mobile, you have to either log out of your account or visit the help center - which opens another tab - where you’d be able to get to the footer navigation.

Whereas on the desktop site, there is a question mark in the lower right-hand corner that gets the user that information.

Another area of friction is when pages are designed to go through a series of pages with a long article where you’d click a ‘next’ type button to go to the next page. (Note, this type of page is not generally something I’d recommend unless it was part of a well organized reference or training article.) Just above the next/previous buttons, is an infinite feed of related content that pushes down the buttons making them nearly impossible to click and you, instead, click on some link that takes you somewhere you didn’t want to be. Uggh. 😠
4. Hard to Focus on Specific Keywords
Each of your web pages should be tightly focused on a set of highly related keywords in and of itself. It should be able to answer a question such as: ‘Should I have infinite scroll on my homepage?‘ The content on the page - whether it be text or images supporting the text - should reinforce the main title of the page. If you are using an infinite scroll of your blog roll, you will likely be including content that is not relevant to the topic and keywords.
5. Too Many Choices
When people are searching for something, they want to be able to get to their perfect results quickly. When there are a lot of possible results, they want that information in bite-sized chunks. Infinite scrolling keeps adding more information that makes this challenging.
If you go to Amazon and search for 'watches' you will see that there are over 200,000 results. If Amazon used infinite scroll, that would be a rather large page. Instead, there are a series of pagination buttons at the bottom of the listing that puts the watch results in chunks of results. A quick search only showed seven pages of 48 watches per page. Nowhere near 200,000. Rather than show all 200,000+ results, Amazon would rather you refine your search using the Departments, Brands, etc. on the left side of the page.
Similarly, if you go to Google - which has hundreds of billions of web pages indexed - and search for 'watches' you'll see that they have about 14.26 billion results. They also break down the results by different groupings - whether it be Shopping, Images, Near Me, 'People also ask', as well as the pagination under the expanded Google name at the bottom of the list.
Neither of these sites use infinite scroll to get you the results you are looking for even though they have more choices than most people have the time to spend looking through. So, why would your business site have infinite scroll?
What to do Instead?
If you have a lot of information on a topic you can likely categorize the information as a part of your overall SEO strategy. When you categorize your information, you are able to have more breadth in a topic area that still maintains a certain level of depth. This grouping also provides an opportunity to silo related content as a part of your site structure and links on your pages. Internal links are important to have from a SEO perspective. Plus, it helps to build topic authority.
If you are uncertain how to do this and would like some help, please contact us.
-Michael.